Why Is Image Optimization Important For SEO?
The Role Of Image Optimization In Your SEO Strategy
SEO has become very important for businesses today that want to utilize the tactics to acquire leads and build brand awareness effectively and cost-efficiently. However, SEO can quickly become a burdensome and complex task because it has many components and moving parts to manage. For example, according to multiple assessments, Google considers over 130 parameters related to the content, keywords used, website loading speed, bounce rates, and others to develop its ranking algorithm. It means that many components need to be carefully managed for webmasters before the content or blog piece will start ranking and start getting traffic.
This blog will closely examine image optimization as a critical parameter that helps blogs and web pages rank high.
Today, businesses try to provide a superior user experience through websites and images, which are essential parts of this strategy. Various studies have shown that blogs and other web pages with images embedded in them elicit higher conversion rates and typically rank higher for keywords. People love pictures and especially relevant, contextual photos. The modern internet is overloaded with images because people like them so much. The key to succeeding with a website SEO strategy is using contextual and high-quality images.
However, adding images to the website creates its own set of issues. Images can be quite heavy, and they can significantly bloat the website file size, which can create optimization issues. The bulky website file size will load slowly, creating a frustrating user experience. According to Google, more than 50% of the users are likely to churn from the website when the webpage takes more than 3 seconds to load. A bad user experience will lower the conversion rates and will also impact SEO.
Google announced in 2018 that website loading speed is one of the essential ranking factors. With this, the importance of image optimization has increased multifold.
Front-End Optimizations For Images
- One of the primary ways to optimize images is to reduce their sizes. There are many tools available, such as JPEGmini, jpeg.io, ImageOptim, which can shed the extra bytes from an image file without reducing the image quality.
- Another important consideration is to use responsive images. It is done using a srcset attribute in the image HTML, which renders the image in different sizes on devices of varying screen width.
- Thirdly, use well-defined image captions, alt-text, and subtitles. Both search engines and your human followers would rely on the captions to gain additional information about the image. Search engine crawlers often use the caption to group and classify images and hence a well-defined caption can go a long way in helping to boost your rankings. Alt-texts are displayed when the image fails to load and therefore, they become very important if your page is being accessed from low bandwidth regions.
- Adding structured data for images on websites or webpages is another powerful method to boost your SEO game. Now you may be wondering what these structured data are? Structured data are essentially a standard format that helps search engines like Google, Bing, etc. to identify what the page is about and get to the relevant information quickly to show these up in the search results to the user. It is meant to improve user experience on these search results and therefore if implemented well, these structured data can help the website rank. There are structured data for images that webmasters can utilize to rank images, and consequently, the website and webpage, higher on search engine results. Adding images to your XML sitemaps helps the search engines discover all the images on your website. Google has to say this about the importance of including XML image sitemaps.
“Additionally, you can use Google image extensions for sitemaps to give Google more information about the images available on your pages. Image sitemap information helps Google discover images that we might not otherwise find (such as images your site reaches with JavaScript code). It allows you to indicate images on your site that you want Google to crawl and index.”
The Back-End for Image Optimization Using a CDN
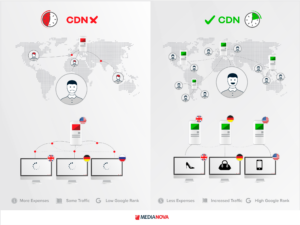
Above we talked about different front-end optimizations for images that can be used for website SEO. Next, we will cover an important component on the back-end for image optimization using a Content Delivery Network (CDN) to host and deliver image files to users across the globe. A CDN utilizes a network of strategically distributed servers, called Points of Presence (POPs) that cache the image file. The user then accesses these image files from the cached server closest. This provides multiple benefits from the SEO and user experience perspectives.

Firstly, a CDN will significantly cut down on the webpage loading speed and in delivering images. Secondly, a CDN also optimizes the image and takes care of transformation workflows to better deliver the images. You can utilize CDNs for image optimization and delivery or utilize the CDN to optimize and deliver your website HTML/CSS/Javascript files.
Performance is a crucial aspect of succeeding with website SEO, and CDNs should be an essential component of your overall SEO strategy.
At Medianova, we are experts in providing enterprises of all sizes with world-class and cost-efficient CDN solutions that can optimize and improve site performance and content delivery experience. With our partnership; you are ready for online success and we bring years of expertise with experience in providing the right solution with our wide-range CDN solutions. Also, make sure you don’t miss our new joint webinar with Catchpoint to shed the light on “The Future Of CDN Monitoring”