Google Considering “Public Badge Of Shame” For Slow Websites
Let’s face it – nobody loves slow websites. For your online business, it can lead to unhappy and frustrated users, poor experience on your website. Google has always championed the idea that everyone, even those who live in locations with primary access to internet bandwidth, should be able to access and meet their goals of using the internet.
We already are aware of the critical importance Google places on that webpage loading speed as a ranking parameter of Google. And Google has progressively deployed infrastructure and guidelines such as Accelerated Mobile Pages (AMP) in place to make to help the internet run faster.
But, it is not only Google that should be concerned with website loading speed. As an online business, website loading performance can directly impact your bottom line. High-speed sites not only get better user- engagement from users but are also able to retain more users over time.
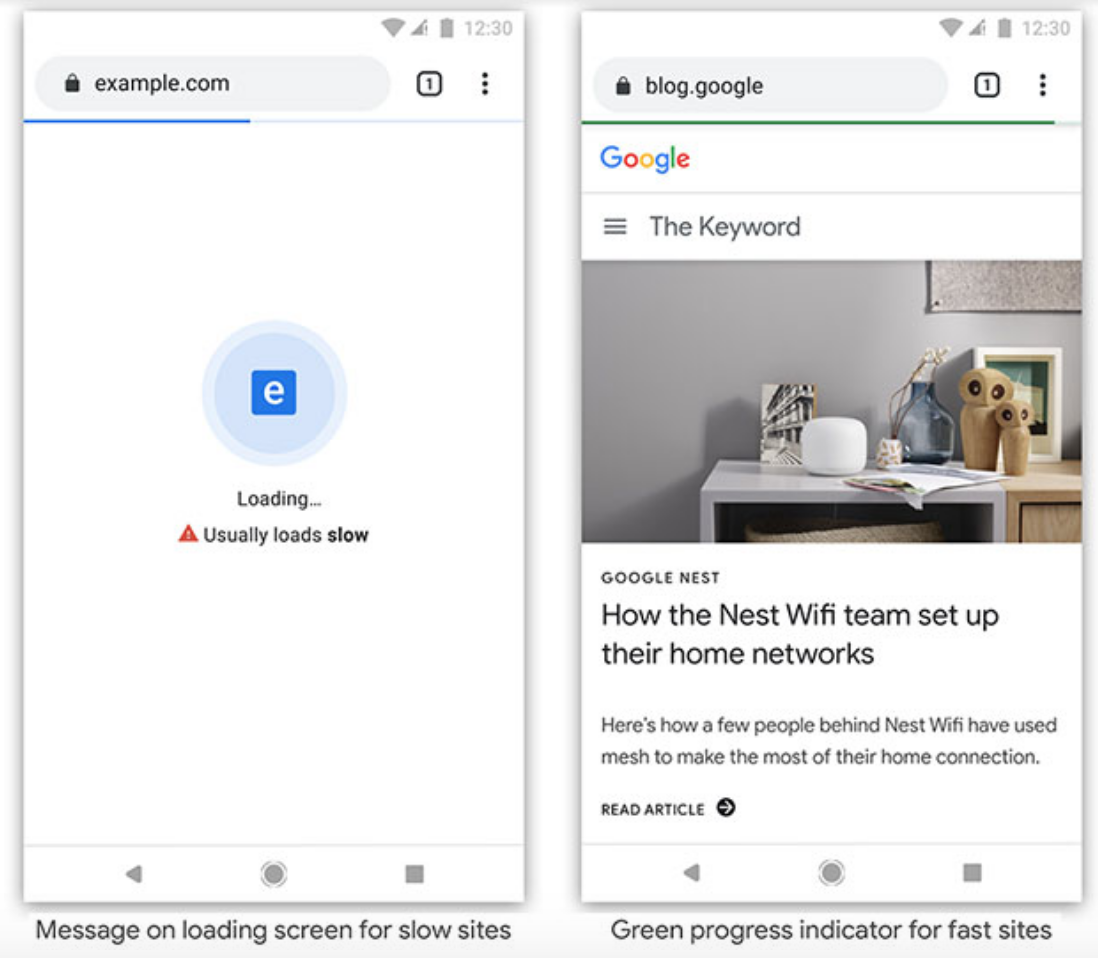
Google has decided to go another step further now in an announcement earlier this month that it is going to flag the sites that run slow. Soon, a new feature will be rolled out, like a badge, that will alert users about the speed and performance of the website that they are trying to access, and which will indicate to the users when the site is loading slowly.
Stating that the web can do better, Google has justified this move saying that it will encourage the website developers to improve the website loading speed. The criteria will become stricter over time, Google has said. It will function as a public badge of shame from Google and will compel organization to treat website performance more seriously and take active steps in this direction. For fast loading websites, a green line will notify the users that the site loads fast.

Chrome team members Addy Osmani, Ben Greenstein and Bryan McQuade wrote, “We are being very mindful with our approach to setting the bar for what is considered a good user experience and hope to land on something that is practically achievable by all developers.“
Right now, Google has said that it only plans to label slow loading websites by examining historical data about website loading speeds. Moving ahead, Google plans to deploy predictive technologies to identify what site is likely to run slowly based on additional parameters such as the user’s device and network.
It is likely to improve the website performance over time by pointing out what needs to be improved – leading to better user experience over time.
However, it can also encourage attempts to game the system, such as by screen painting with initial images or by progressively loading the photos.
What Is In It For Google?
This move will encourage more web properties to move to Google. Google already has one of the fastest networks in the industry. Over one in every five users has Google Public DNS as a secondary backup DNS resolver and around one in every ten has it as their first-call resolver. Google has 57% of the global web browser market and 80% of the global mobile operating system market.
By delivering a fast and secure web, it will increase the accessibility to users in remote locations of the world.
How Can You Be Prepared For This?
It would be best if you are well-prepared for this. With this new feature roll-out, if your website speed is not up to the mark, you will likely experience higher visitor churn and a drop in the rankings. First, you need to understand how well your website is performing currently and which areas you need to address and prioritize.
You will need proper leadership that manages the complete change and create a coalition of equals that ensures that the whole initiative does not get everything marred in logjams and with different departments at loggerheads. For example, this badge can lead to a lot of finger-pointing and conflict between the developers and the operations team.
The following are helpful resources from google that will help you to optimize your website – Lighthouse and PageSpeed Insights. Let us go through both of these tools.
1) Lighthouse – Lighthouse is an open-source tool that lets you perform website audits for performance, accessibility, progressive web apps, SEO and more inspections. Lighthouse can be launched from Chrome DevTools from the command line. It also provides extensive documentation for supporting the audit steps. With this tool, you can understand what may be preventing your users from accessing your webpage content, identify metrics in greater detail such as time-to-first-paint and time-to-interactive.
2) PageSpeed Insights – Google PageSpeed Insights provides performance optimization suggestions for websites and gives ideas to make the site run faster
Perhaps the option that would suit you the most will be to deploy a CDN if you are expecting sizeable traffic from different geographies around the globe. When your server is located at a considerable distance from where the user is accessing your website, it can lead to huge delays in server response time because the request and response will have to travel from the user to the origin server and back.
What CDNs do is that they cache data across a network of strategically-placed data centers all around the globe. It helps them to deliver the requested content to the user from the edge server, rather than having the request travel to the origin server and then back again. As a result, the user gets an improved website speed.
To get Familiar with CDN, you can download for free our CDN Glossary from below.