A New Perspective on Scaling: Aksela (Dynamic Site Acceleration)
Scaling with Medianova’s Dynamic Site Acceleration: AKSELA
Coding a web application and taking it to the productization stage is an important success. However, the main accomplishment is the sustainability of this success. There are a number of metrics that demonstrate the success of web applications. Speed and scalability are the key metrics for the continued success of applications. Over time, the number of end-users who want to visit your web application may increase. In such a case, it is possible to encounter performance problems by increasing the number of requests to your web application.
So what should we do to combat these problems?
Before answering this question, let’s explain how a simple web application works.

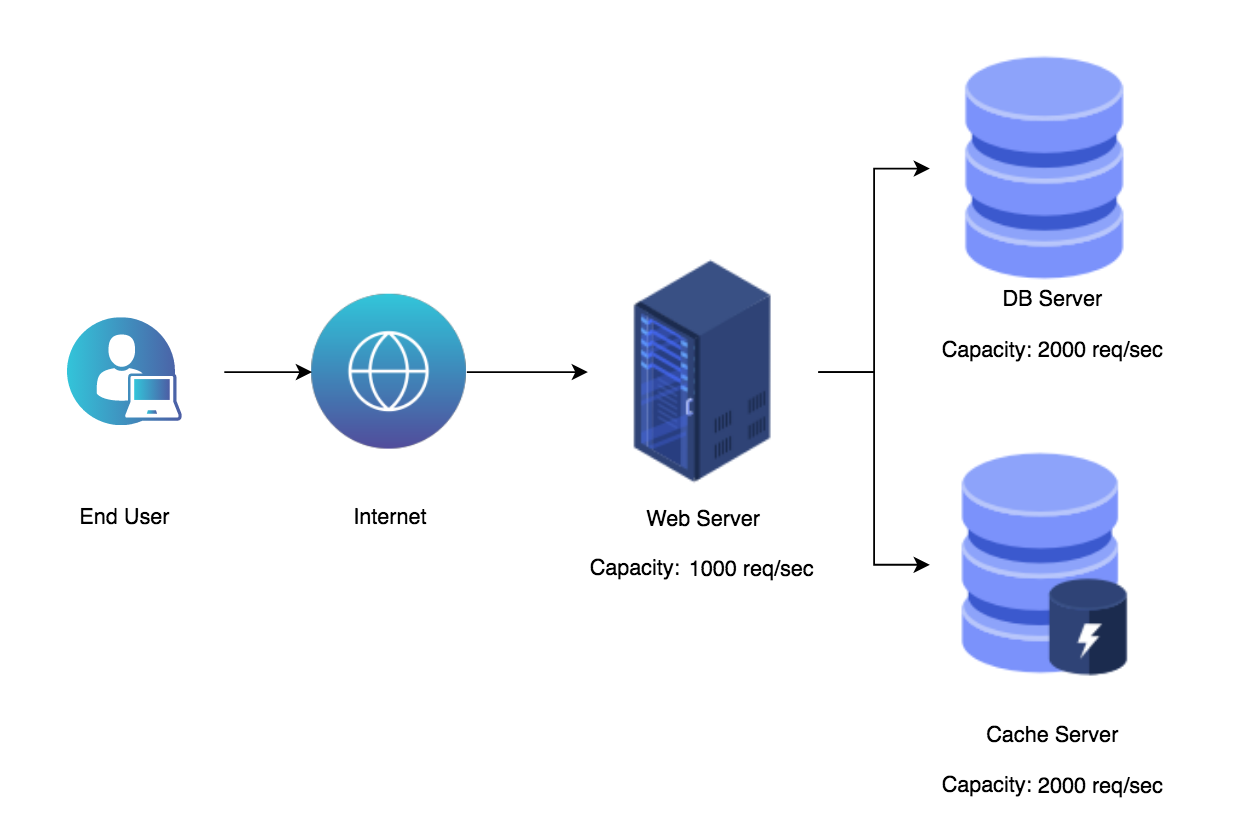
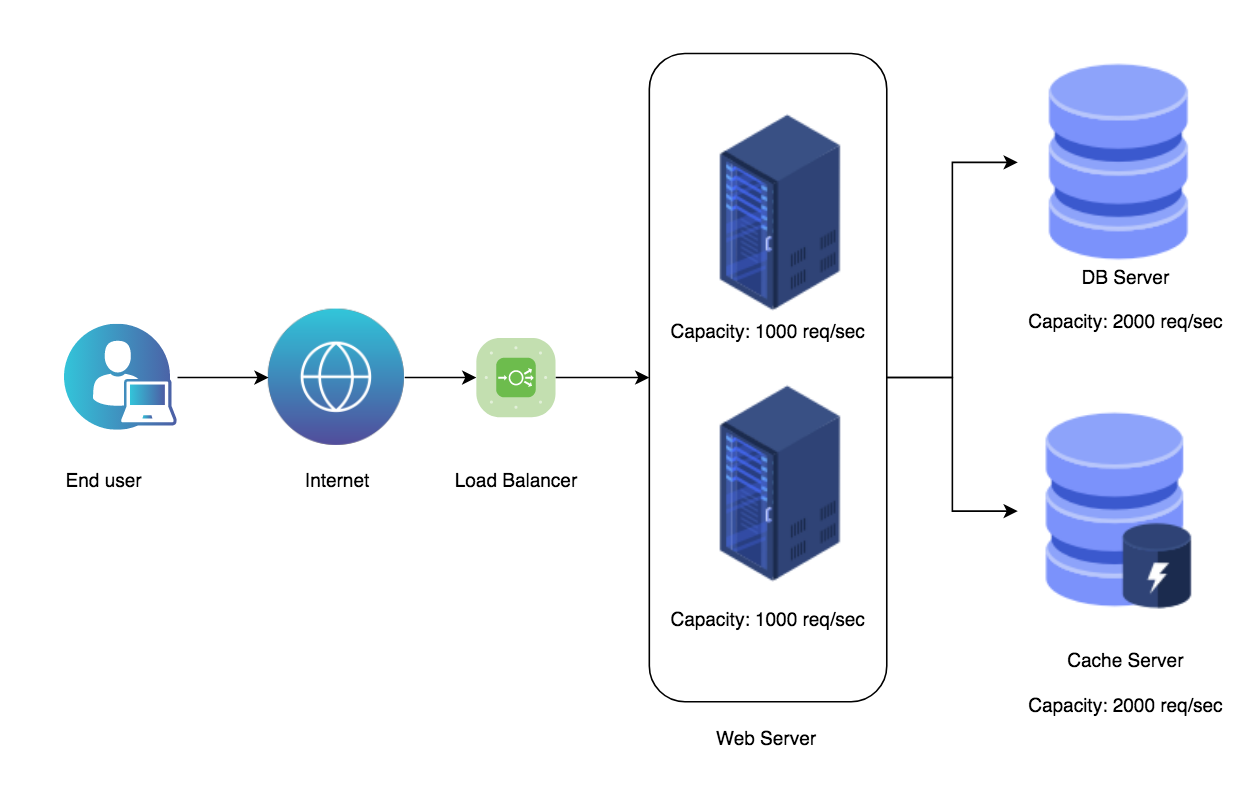
In the diagram above, we see a classic web application. The application that is not under heavy traffic initially works this way. Let’s assume that your web application receives an average of 1000 requests per second. And also assume that your application server with a capacity of 1000 requests per second and your cache and database servers with a capacity of 2000 requests per second in the 3rd layer. Such a setup can respond to end-user requests without any problems.
However, when the number of requests to your web application exceeds 1000, you will face some problems such as not being able to respond fast and reliably for content to end-users.
For increased traffic above the capacity of your web application comprised of the above components, you may consider scaling your web application Horizontal or Vertical for a solution for faster content delivery.
Vertical Scaling
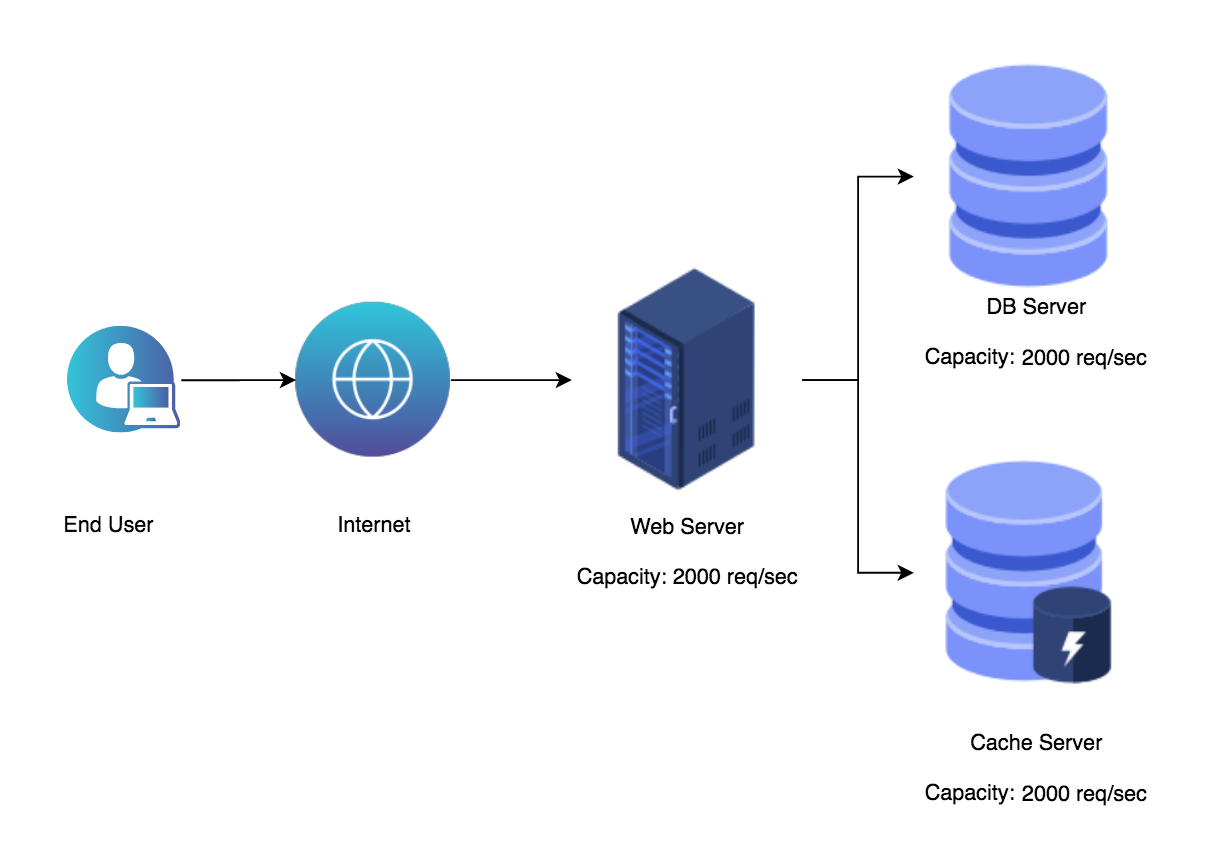
You can scale your application vertically by increasing the capacity of a single server with more efficient resources such as CPU, RAM, HDD, SSD, and cache. With this method, you can increase the capacity of your webserver to 2000 requests per second. So you can provide service to more users with constant performance.

However, vertical scalability has limitations in terms of performance and cost. In this example, you can increase the capacity of your webserver to the capacity of your database and cache server. This method will not be enough to handle more user requests. You need to pay for more and more resources as your application generates more requests.
Horizontal Scaling
Horizontal scalability can be implemented by adding more servers in parallel and caching on each server. In this way, in contrast to vertical scalability, you can increase the capacity of your webserver to 2000 requests per second with a different method.

Similar to vertical scalability, this method also has its limitations. First of all, managing multiple servers and efficient load balancing has more complexity than a single server. In addition, multiplying of these servers for horizontal scalability will require a bigger budget, so it is as inefficient as vertical scaling for high-traffic sites. In addition, you can increase the capacity of your web server within the limits allowed by your database and cache server capacity. Unfortunately, this method will not be enough to handle more user requests, especially spikes in your website’s traffic.
In addition, both methods do not provide redundancy for your web application, since the scaling operation is performed within only one data center. In case of any network failure or hardware malfunctions, the application may be out of service because the user cannot be directed to a different location.
So what are you going to do? We have a suggestion for this question below!
Aksela: Medianova Dynamic Site Acceleration Service
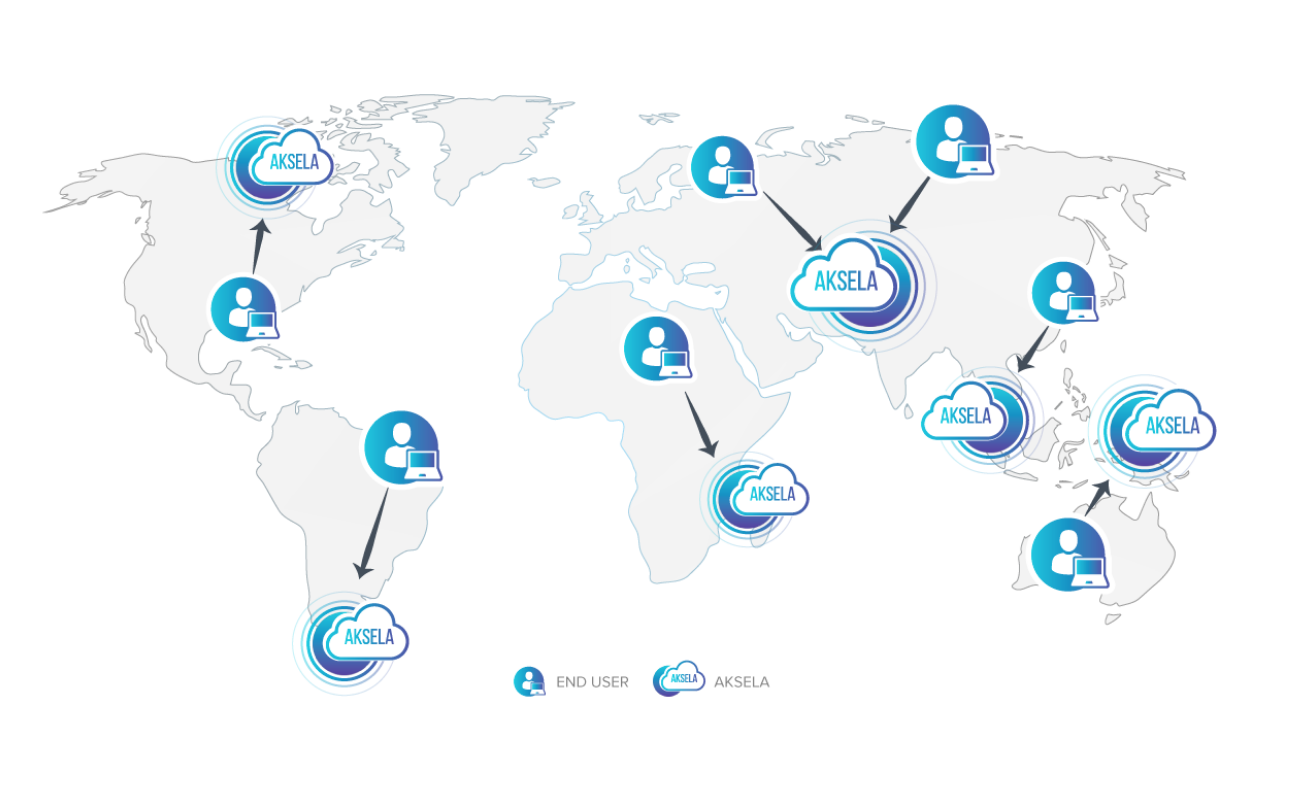
You can choose to use Aksela, the dynamic site acceleration service of Medianova, in order to overcome all these problems mentioned above. Aksela clones your application around the world into our servers without having to bear unforeseeable costs. It does this by caching the content on your dynamic website and delivering it to the end-user from Medianova CDN’s edge servers. This way, the requests of the end-users who want to reach your web application do not have to reach the source server where your web application is located. Aksela can deal with user requests in Medianova CDN servers instead of your servers. More importantly, you will also acquire faster page-loading as Aksela responds to end users from the closest edge server. Please read our other articles for more detailed information about Aksela and its advantages.
Simply put; end-users who want to access your web application from different locations will be served its multiple clones over the world, thanks to Medianova’s CDN network. Such a caching operation indirectly allows you to back up your web application on different servers during the cache period. This means that Aksela scales your application without spending energy and cost for you.
Discover the convenience of scaling to the size of Medianova’s CDN network!